Angular開発環境構築時の備忘録として残しておきます。
Nodejs、VSCodeなどがインストールされていることを前提としています。
確認環境
- Windows10
- Google Chrome
- Angular.js 10.0.0
- Node.js 12.18.0
- npm 6.14.4
- VSCode 1.46.1
Angular CLIインストール
グローバルインストール
Unexpected end of JSON input ~ のエラーが出ることがあるので、キャッシュを消去しておきます。
C:\app\AngularPJs>npm cache clean --force
npm WARN using --force I sure hope you know what you are doing.インストール
C:\app\AngularPJs>npm install -g @angular/cli
npm WARN deprecated request@2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142
C:\Program Files (x86)\Nodist\bin\ng -> C:\Program Files (x86)\Nodist\bin\node_modules\@angular\cli\bin\ng
npm WARN lifecycle The node binary used for scripts is C:\Program Files (x86)\Nodist\bin\node.exe but npm is using C:\Program Files (x86)\Nodist\v-x64\12.18.0\node.exe itself. Use the `--scripts-prepend-node-path` option to include the path for the node binary npm was executed with.
> @angular/cli@10.0.0 postinstall C:\Program Files (x86)\Nodist\bin\node_modules\@angular\cli
> node ./bin/postinstall/script.js
? Would you like to share anonymous usage data with the Angular Team at Google under
Google’s Privacy Policy at https://policies.google.com/privacy? For more details and
how to change this setting, see http://angular.io/analytics. No
+ @angular/cli@10.0.0
added 269 packages from 206 contributors in 85.148s
C:\app\AngularPJs>share anonymous usage data with the Angular Team? は N を入力しています。
以下の警告については未調査です。
npm WARN deprecated request@2.88.2
ローカルインストール
フォルダを作成後、そのフォルダに移動
C:\app\AngularPJs>mkdir Example01
C:\app\AngularPJs>cd Example01Angular CLIをインストール(-gオプションは付けない)
※バージョンを指定する場合の例
C:\app\AngularPJs\Example01>npm install @angular/cli@10.0.0
npm WARN deprecated request@2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142
npm WARN lifecycle The node binary used for scripts is C:\Program Files (x86)\Nodist\bin\node.exe but npm is using C:\Program Files (x86)\Nodist\v-x64\12.18.0\node.exe itself. Use the `--scripts-prepend-node-path` option to include the path for the node binary npm was executed with.
> @angular/cli@10.0.0 postinstall C:\app\AngularPJs\Example01\node_modules\@angular\cli
> node ./bin/postinstall/script.js
npm WARN saveError ENOENT: no such file or directory, open 'C:\app\AngularPJs\Example01\package.json'
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN enoent ENOENT: no such file or directory, open 'C:\app\AngularPJs\Example01\package.json'
npm WARN Example01 No description
npm WARN Example01 No repository field.
npm WARN Example01 No README data
npm WARN Example01 No license field.
+ @angular/cli@10.0.0
added 269 packages from 206 contributors and audited 269 packages in 29.798s
21 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilitiesnpx のインストール
インストール
C:\app\AngularPJs\Example01> npm install npx -g
C:\Program Files (x86)\Nodist\bin\npx -> C:\Program Files (x86)\Nodist\bin\node_modules\npx\index.js
+ npx@10.2.2
added 493 packages from 654 contributors in 114.156snpxバージョン確認
C:\app\AngularPJs\Example01>npx -v
10.2.2Angular CLIバージョン確認
C:\app\AngularPJs\Example01>npx ng --version
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ △ \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 10.0.0
Node: 12.18.0
OS: win32 x64
Angular: undefined
...
Ivy Workspace: <error>
Package Version
------------------------------------------------------
@angular-devkit/architect 0.1000.0
@angular-devkit/core 10.0.0
@angular-devkit/schematics 10.0.0
@angular/cli 10.0.0
@schematics/angular 10.0.0
@schematics/update 0.1000.0
rxjs 6.5.5
プロジェクトの作成
プロジェクトを作成します。今回は以下を指定して作成しました。
作成時にルーティング機能を追加:y
スタイルシートについての確認:CSS
C:\app\AngularPJs\Example01>npx ng new Example01 --directory=./
? Would you like to add Angular routing? Yes
? Which stylesheet format would you like to use? CSS
CREATE angular.json (3590 bytes)
CREATE package.json (1259 bytes)
CREATE README.md (1027 bytes)
CREATE tsconfig.base.json (458 bytes)
CREATE tsconfig.json (475 bytes)
CREATE tslint.json (3184 bytes)
:
:
The file will have its original line endings in your working directory
warning: LF will be replaced by CRLF in tsconfig.spec.json.
The file will have its original line endings in your working directory
warning: LF will be replaced by CRLF in tslint.json.
The file will have its original line endings in your working directory
Successfully initialized git.
プロジェクトの実行
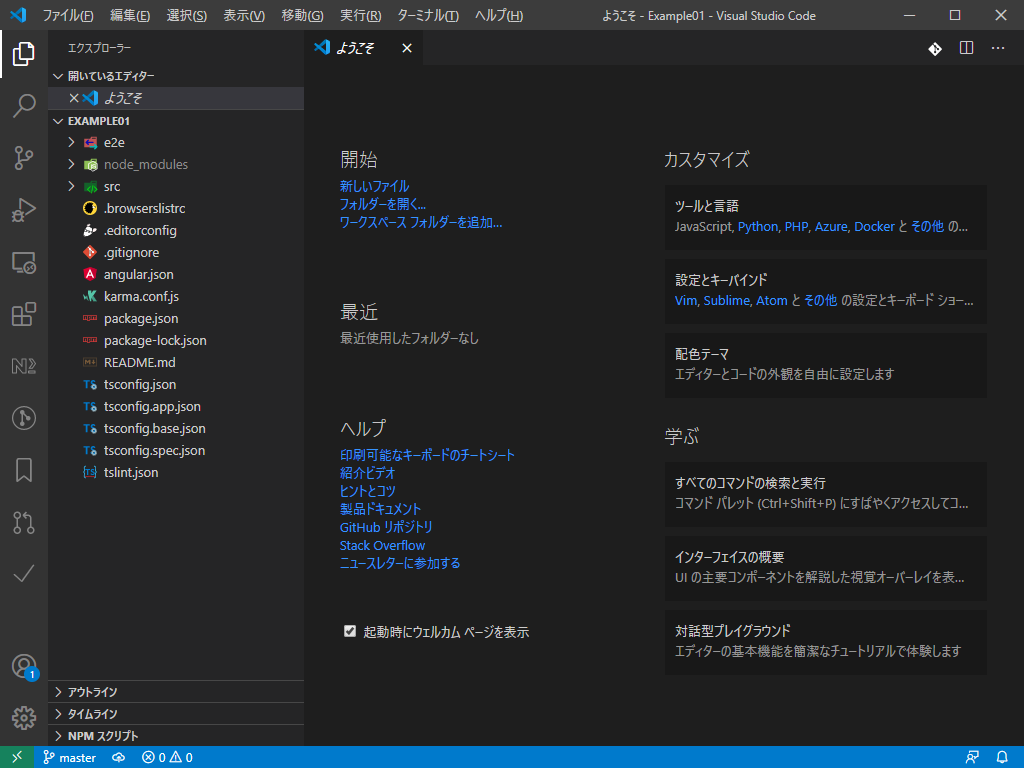
VSCodeを起動して、「フォルダを開く」を選択後に「C:\app\AngularPJs\Example01」
を選択して「開く」ボタンをクリックする。
以下のような状態となります。

PowerShell スクリプト実行ポリシー変更
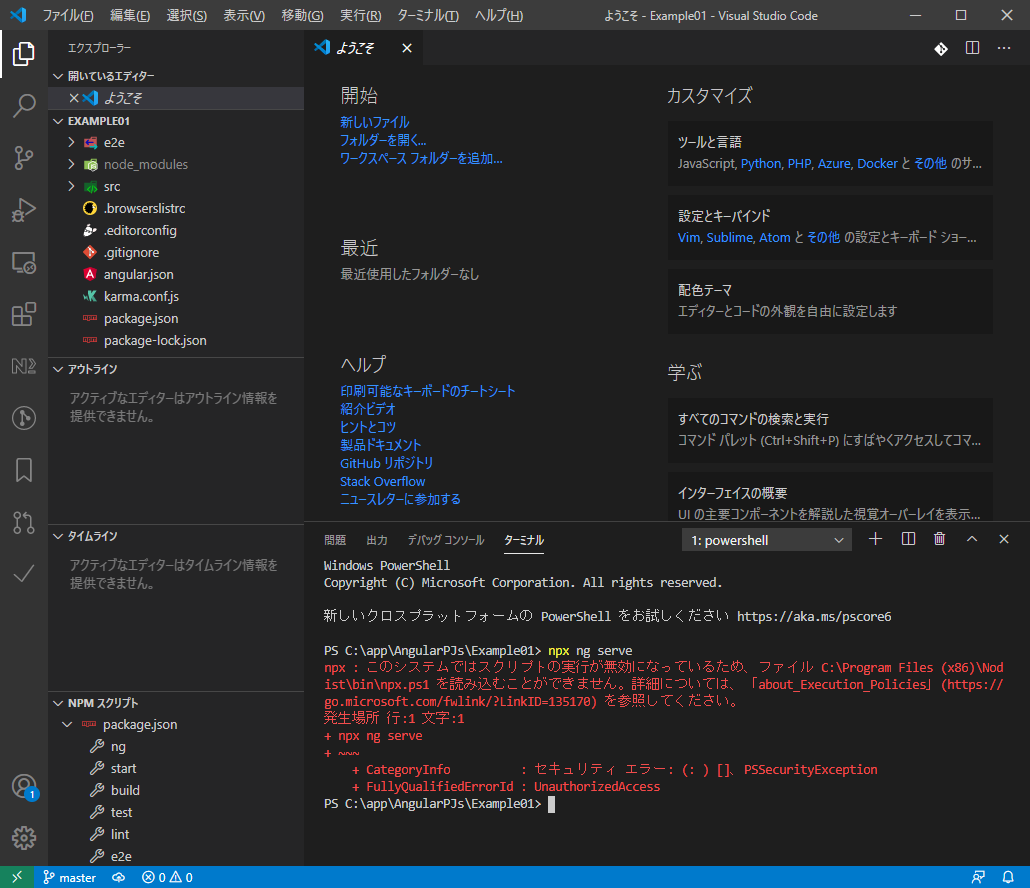
初期設定では Restrictedになっており、Angularアプリのサーブができません。
「ターミナル」タブをクリックして「新しいターミナル」を開き、npx ng serveコマンドを実行するとエラーになります。

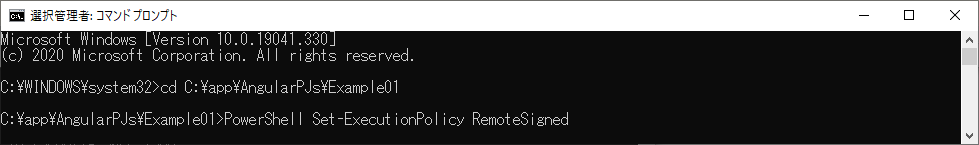
管理者権限でコマンドプロンプトを開き、実行ポリシーを変更します。
C:\app\AngularPJs\Example01>PowerShell Get-ExecutionPolicy
Restricted
Angularアプリのサーブ
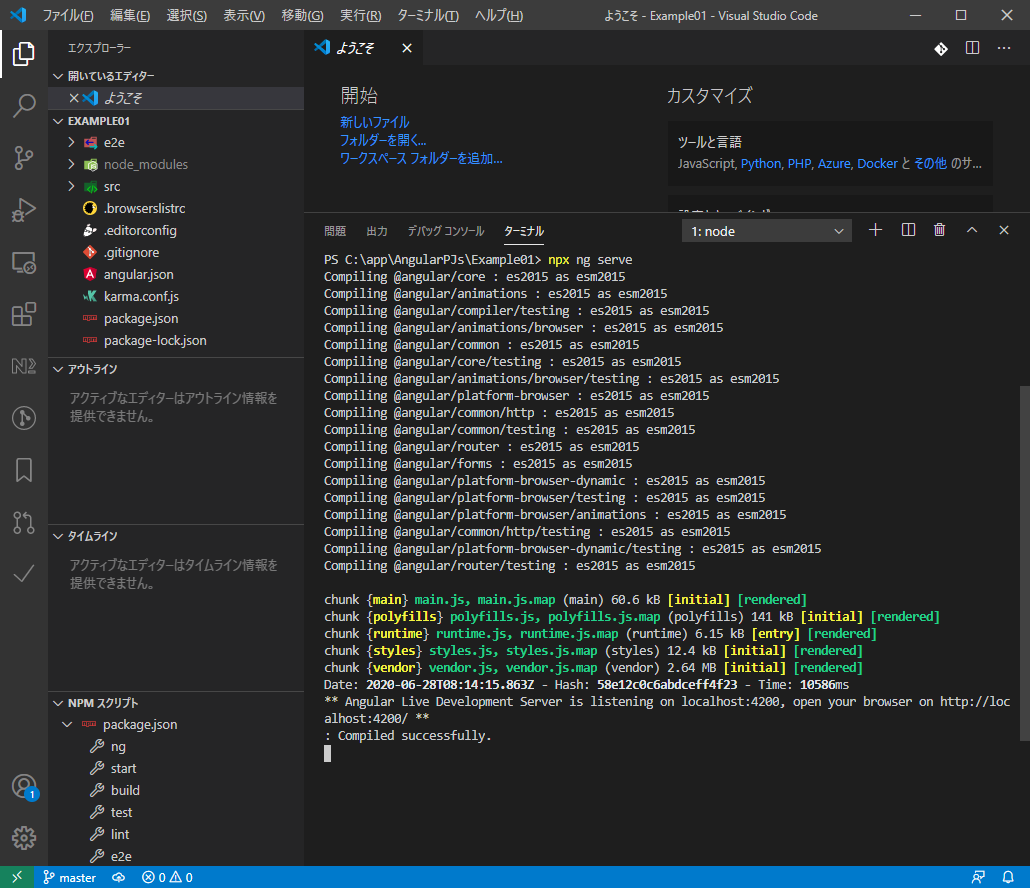
「ターミナル」タブをクリックして「新しいターミナル」を開き、npx ng serveコマンドを実行します。
ブラウザでhttp://localhost:4200/を開くとサンプルアプリの画面が表示されます。


参考ページ
Angularのインストールとhello worldを表示する手順

