EclipseでMaven対応したWebアプリを作成し、Jenkinsを用いてデプロイまで自動化するまでの手順を備忘録として残しておきたいと思います。本記事はEclipseプロジェクト作成記事の続きとなります。
動作確認用のソース
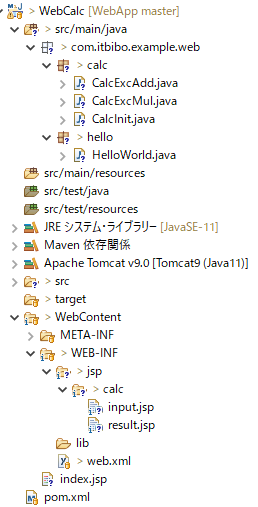
動作確認用に以下のソース用意しました。

web.xml
まずは、web.xml。「welcome-file-list」に「index.jsp」を定義し、トップページを表示するようにしています。トップページにリンクを張って簡単な画面遷移をさせています。
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<servlet>
<servlet-name>hello</servlet-name>
<servlet-class>com.itbibo.example.web.hello.HelloWorld</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet>
<servlet-name>CalcInit</servlet-name>
<servlet-class>com.itbibo.example.web.calc.CalcInit</servlet-class>
</servlet>
<servlet>
<servlet-name>CalcExcAdd</servlet-name>
<servlet-class>com.itbibo.example.web.calc.CalcExcAdd</servlet-class>
</servlet>
<servlet>
<servlet-name>CalcExcMul</servlet-name>
<servlet-class>com.itbibo.example.web.calc.CalcExcMul</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>hello</servlet-name>
<url-pattern>/hello</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>CalcInit</servlet-name>
<url-pattern>/calc/init</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>CalcExcAdd</servlet-name>
<url-pattern>/calc/add</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>CalcExcMul</servlet-name>
<url-pattern>/calc/mul</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPEhtmlPUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN""http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type"content="text/html; charset=UTF-8">
<title>welcome</title>
</head>
<body>
<h1>welcome Hello World!!</h1>
<%
String str = new String("HelloWorld ");
for(int i = 0; i < 3; i++) {
out.print(str.concat(String.valueOf(i)));
out.println("<br>");
}
%>
<br/>
<a href="./hello">Hello</a>
<br/>
<a href="./calc/init">Calculator</a>
</body>
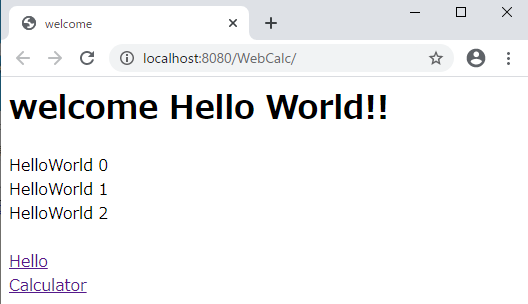
</html>トップページは以下のような画面になります。

サーブレット
HelloWorld.java
画面を表示するだけのサンプルです。
package com.itbibo.example.web.hello;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class HelloWorld extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* doGet.
* @param request リクエスト
* @param response レスポンス
*/
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws IOException, ServletException {
response.setContentType("text/html; charset=UTF-8");
PrintWriter out = response.getWriter();
out.println("<!DOCTYPE html>");
out.println("<html>");
out.println("<head>");
out.println("<meta charset=\"UTF-8\">");
out.println("<title>Hello World!</title>");
out.println("</head>");
out.println("<body>");
out.println("<h1>Hello World!</h1>");
out.println("<br/>");
out.println("<a href=\"" + request.getContextPath() + "\">戻る</a>");
out.println("</body>");
out.println("</html>");
}
}CalcInit.java
計算入力画面初期表示用です。
package com.itbibo.example.web.calc;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class CalcInit extends HttpServlet {
/**
* 初期表示.
* @param request リクエスト
* @param response レスポンス
*/
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws IOException, ServletException {
getServletConfig().getServletContext()
.getRequestDispatcher("/WEB-INF/jsp/calc/input.jsp").forward(request, response);
}
}CalcExcAdd.java
足し算を行います。
package com.itbibo.example.web.calc;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class CalcExcAdd extends HttpServlet {
/**
* 計算実行.
* @param request リクエスト
* @param response レスポンス
*/
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws IOException, ServletException {
float num1 = 0;
float num2 = 0;
float resultNum;
try {
num1 = Float.parseFloat(request.getParameter("num1"));
num2 = Float.parseFloat(request.getParameter("num2"));
resultNum = num1 + num2;
} catch (NumberFormatException e) {
resultNum = 0;
}
request.setAttribute("ret1", num1);
request.setAttribute("sign", "+");
request.setAttribute("ret2", num2);
request.setAttribute("resultNum", resultNum);
getServletConfig().getServletContext()
.getRequestDispatcher("/WEB-INF/jsp/calc/result.jsp").forward(request, response);
}
}CalcExcMul.java
掛け算を行います。
package com.itbibo.example.web.calc;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class CalcExcMul extends HttpServlet {
/**
* 計算実行.
* @param request リクエスト
* @param response レスポンス
*/
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws IOException, ServletException {
float num1 = 0;
float num2 = 0;
float resultNum;
try {
num1 = Float.parseFloat(request.getParameter("num3"));
num2 = Float.parseFloat(request.getParameter("num4"));
resultNum = num1 * num2;
} catch (NumberFormatException e) {
resultNum = 0;
}
request.setAttribute("ret1", num1);
request.setAttribute("sign", "x");
request.setAttribute("ret2", num2);
request.setAttribute("resultNum", resultNum);
getServletConfig().getServletContext()
.getRequestDispatcher("/WEB-INF/jsp/calc/result.jsp").forward(request, response);
}
}input.jsp
計算値入力用のJSPです。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Calculator</title>
</head>
<body>
<h1>Calculator</h1>
<form method="POST" action="${pageContext.request.contextPath}/calc/add">
<input type="text" name="num1" size="6"> +
<input type="text" name="num2" size="6">
<input type="submit" value=" = ">
</form>
<form method="POST" action="${pageContext.request.contextPath}/calc/mul">
<input type="text" name="num3" size="6"> x
<input type="text" name="num4" size="6">
<input type="submit" value=" = ">
</form>
</body>
</html>result.jsp
計算結果表示用のJSPです。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>計算実施
トップへ
プロジェクトのビルド
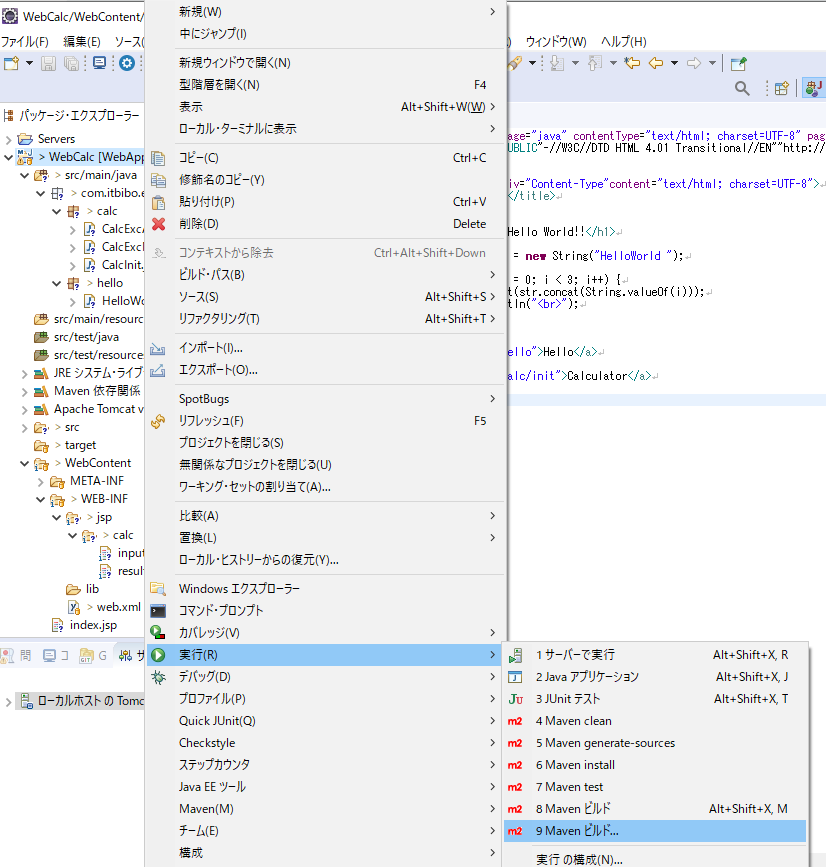
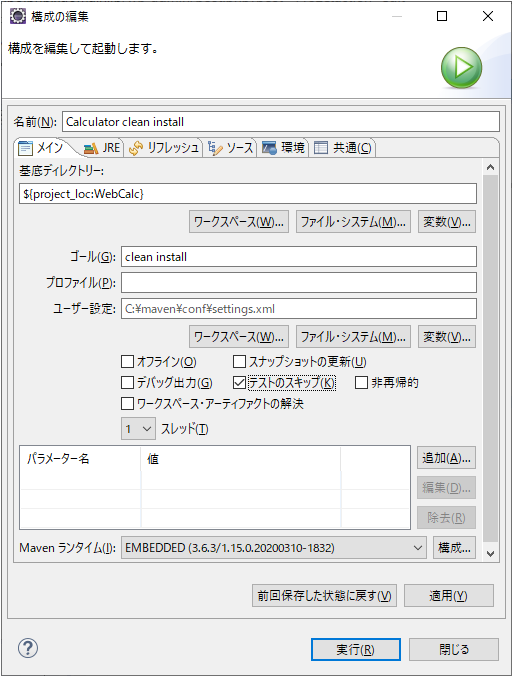
mvn clean install を行います。

ゴールに「clean install」を入力し「実行」ボタンを押します。

「実行」ボタンを押して、コンソールに「BUILD SUCCESS」が表示されればビルド完了です。
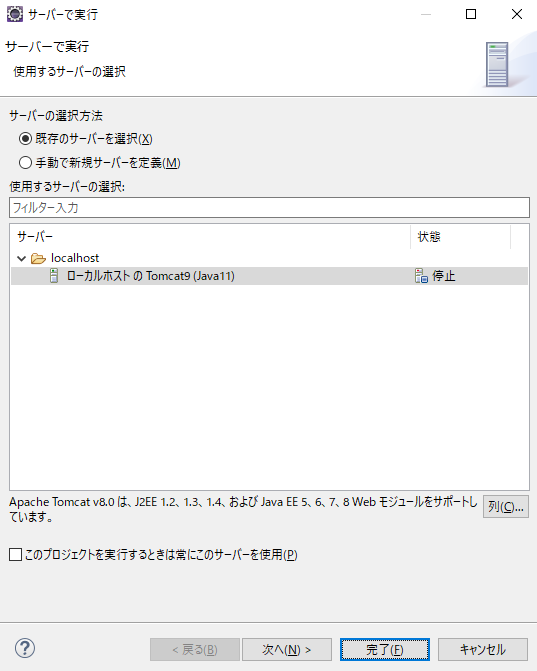
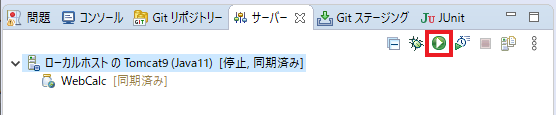
[INFO] BUILD SUCCESSサーバー(Tomcat)の起動


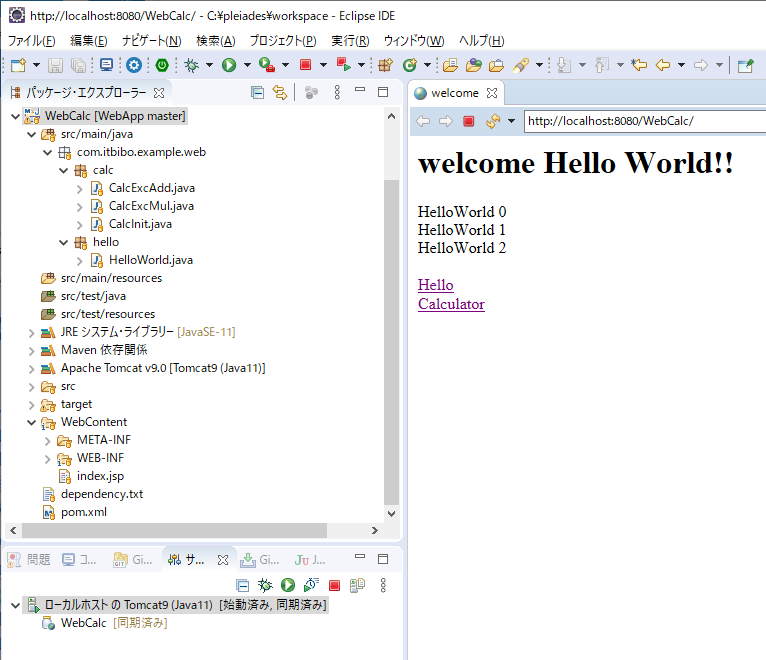
「welcome Hello World!!」とトップページが表示されました。
Chromeなどのブラウザから「http://localhost:8080/WebCalc/」にアクセスしても構いません。

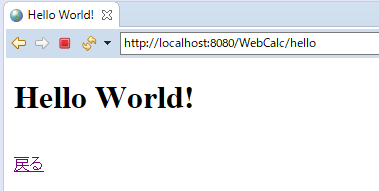
「Hello」リンクをクリックすると、「Hello World!」と表示されます。

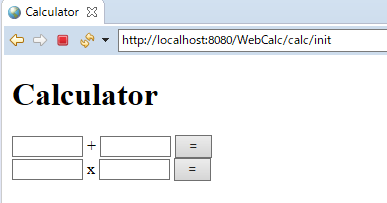
戻ってから「Caluculater」リンクをクリックすると、Caluculater画面が表示されます。

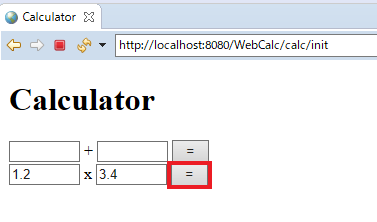
試しに「1.2」と「3.4」を入力し、「=」ボタンを押してみます。

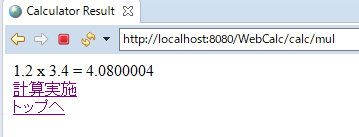
計算結果が表示されました!

ん? 計算結果が違いますね。。。
プログラムバグがあるようですね。
修正しましょう。(本記事の目的から逸れるので時間があれば)
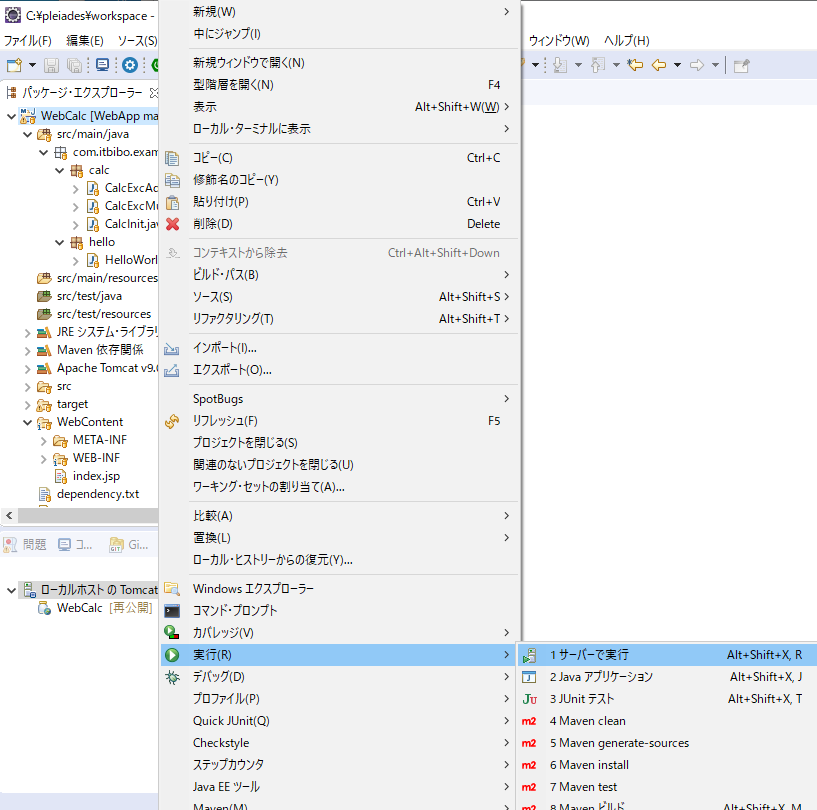
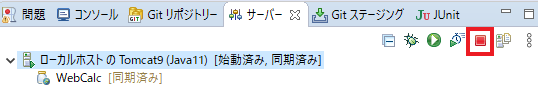
サーバーの停止、始動
プログラムの修正が終わったら、Mavenビルドしましょう。
修正が反映されていないようでしたら、サーバーの再起動を行ってみてください。


お疲れさまでした。

