Jenkinsで静的解析、カバレッジ、JUnitを行った結果をウェブサイトで表示します。
事前準備
pom.xml
使用しているpom.xml、および動作確認環境は、こちらの記事のものとなります。
Jenkinsジョブの実行
Jenkinsジョブ実行後に生成されるウェブサイトになります。ジョブの実行につきましては、こちらの記事を参照してください。
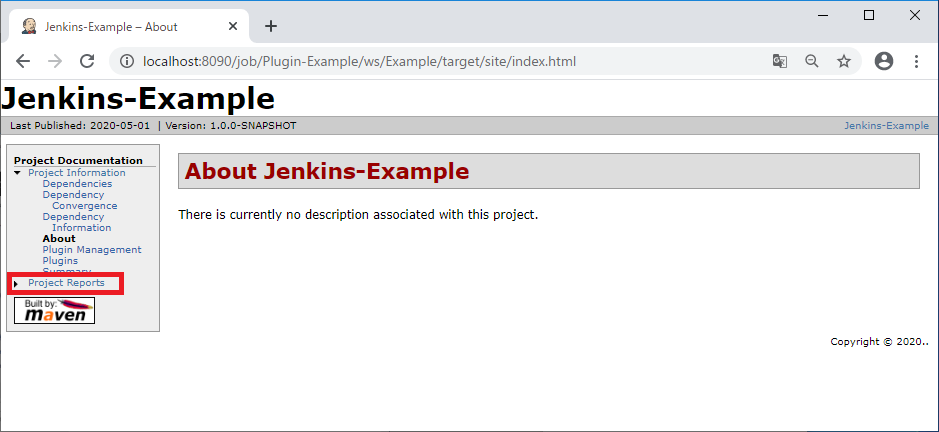
ウェブサイトメインページの表示
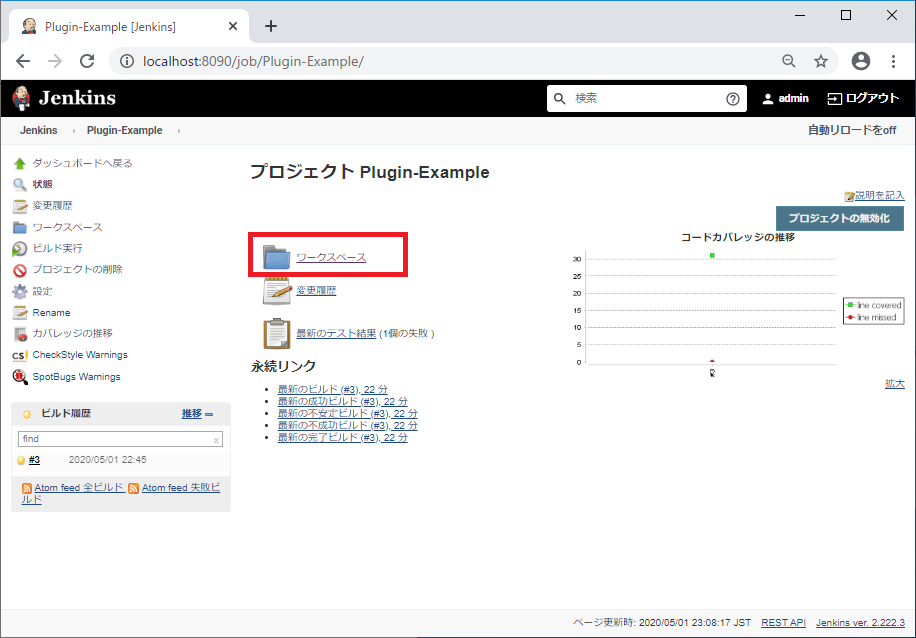
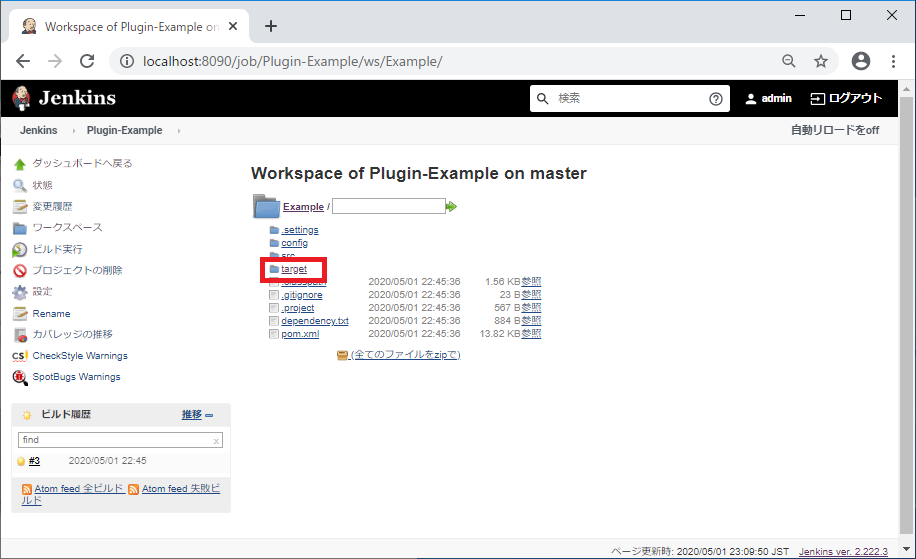
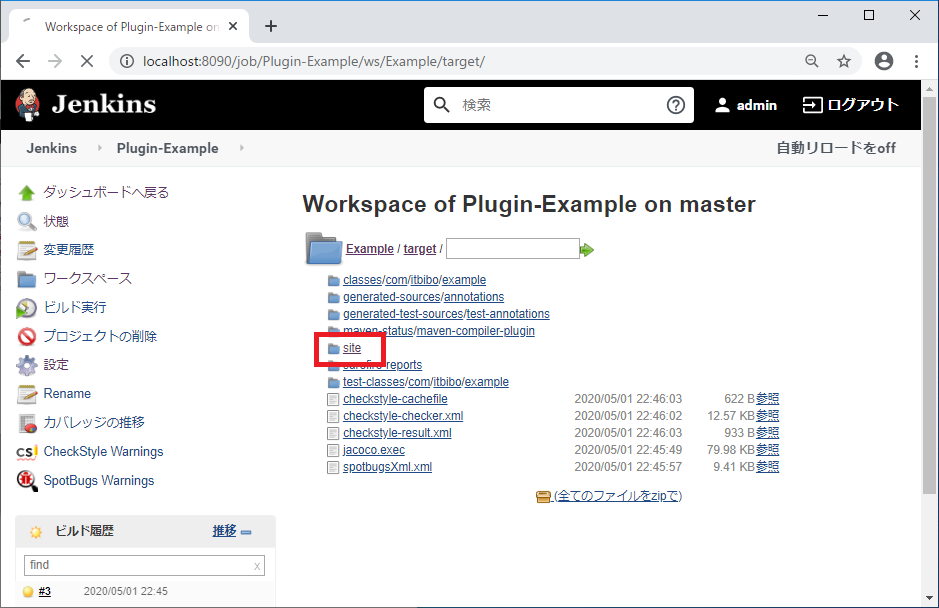
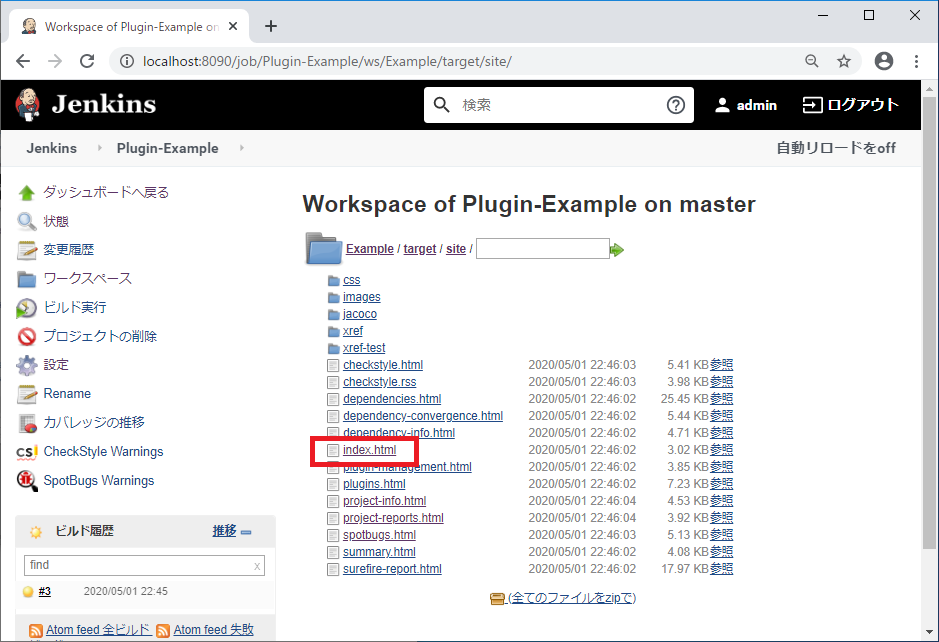
Jenkinsのワークスペースにウェブサイトが生成されているので、リンクを辿ってindex.htmlを探します。




※Jenkinsのワークスペースにあるファイルを直接参照することも可能です。
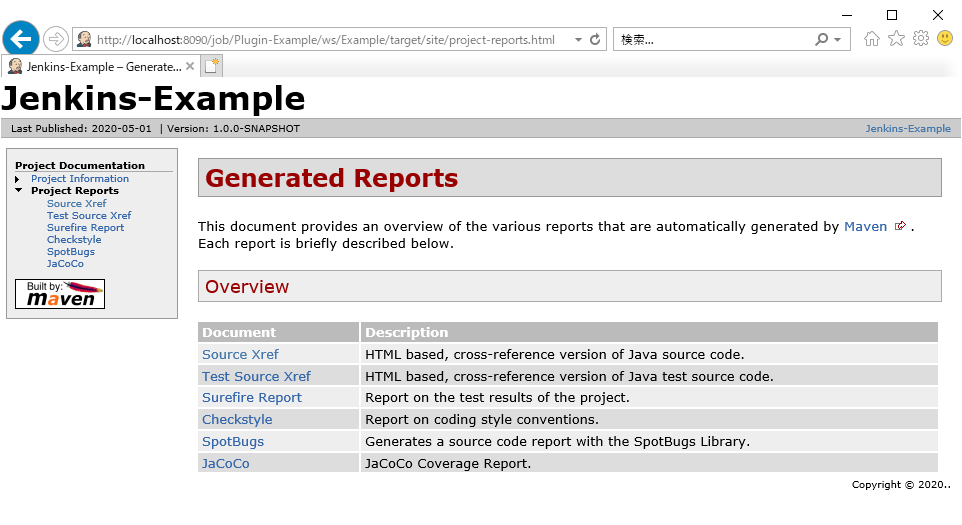
C:\app\Jenkins\workspace\Plugin-Example\Example\target\site\index.htmlウェブサイト


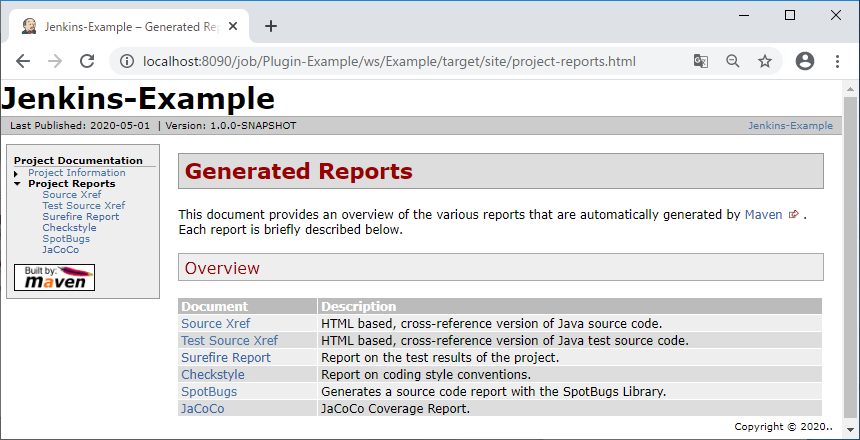
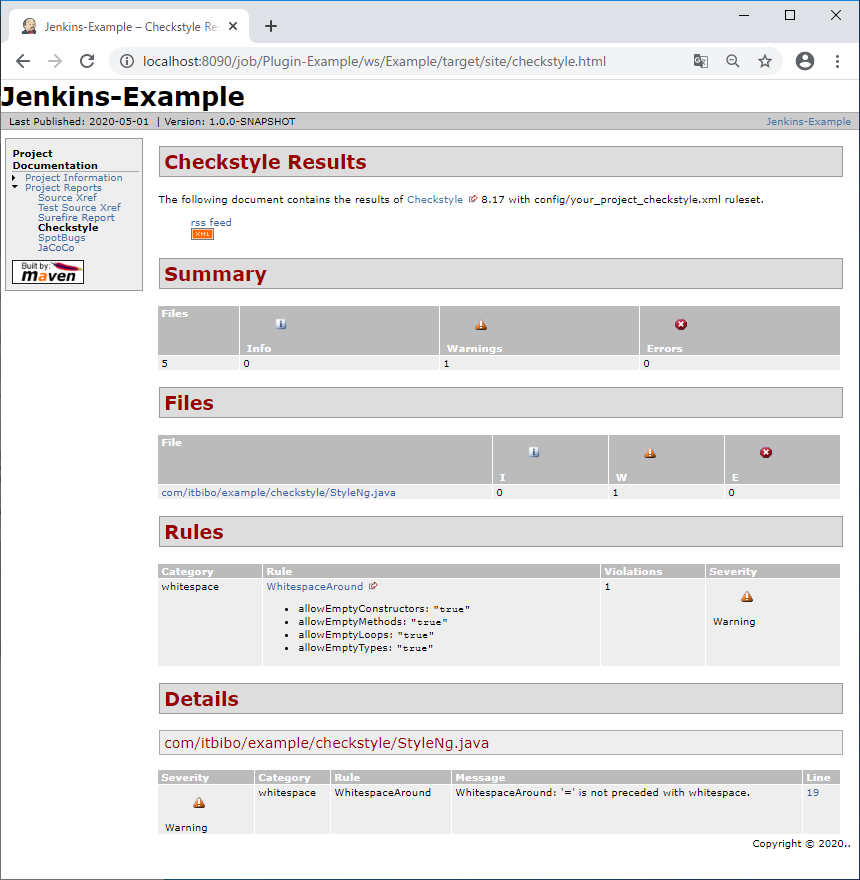
まずは、Checkstyleの確認。リンクをクリックします。

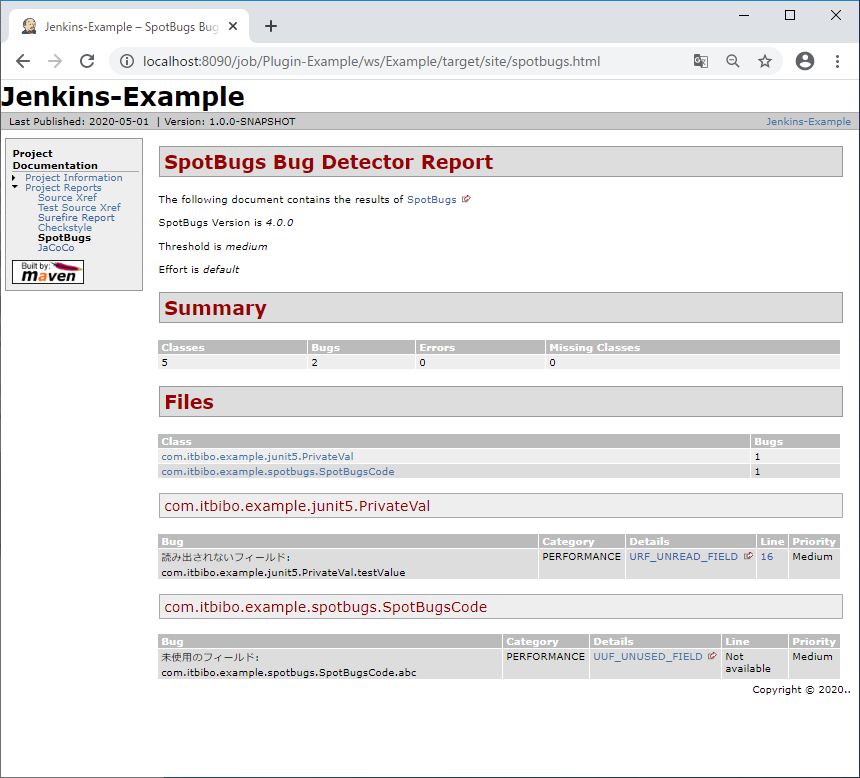
続いて、SpotBugsの確認。リンクをクリックします。

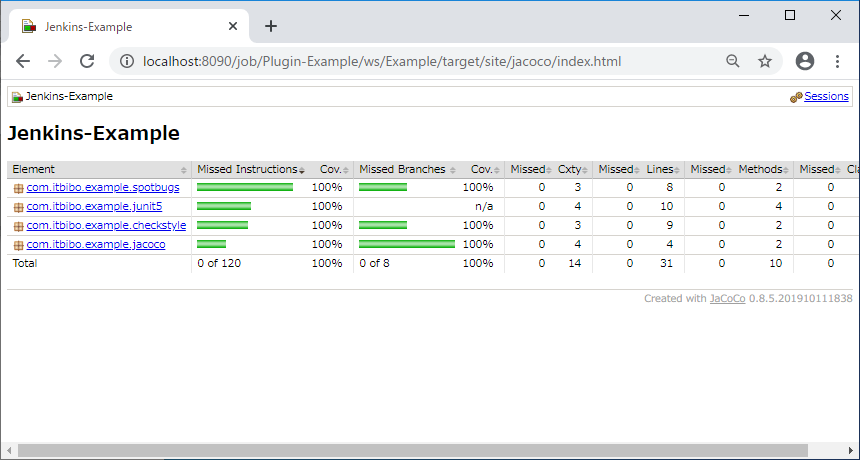
続いて、カバレッジの確認。リンク(JaCoCo)をクリックします。

確認したら、ブラウザの「戻る」で戻ります。
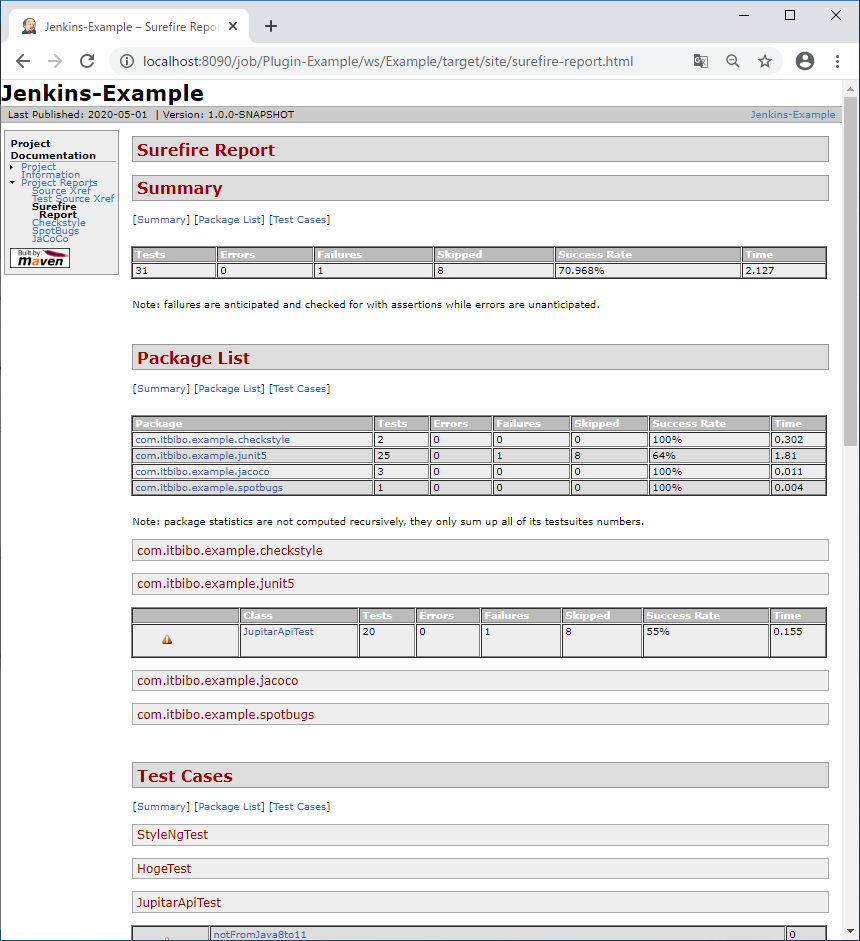
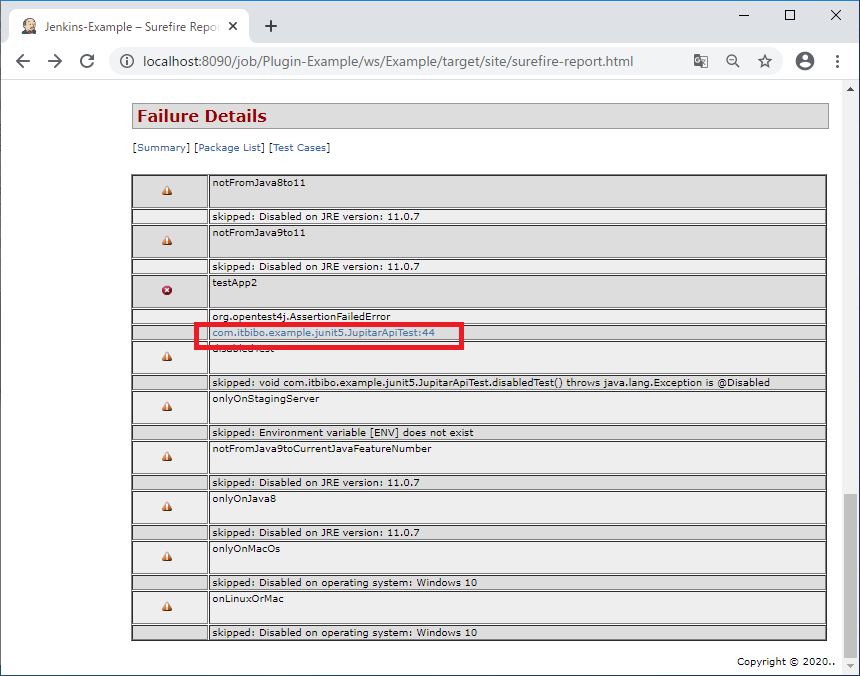
続いて、JUnit結果の確認。「Surefire Report」リンクをクリックします。


2+2=3 ではないので、エラーになっています。

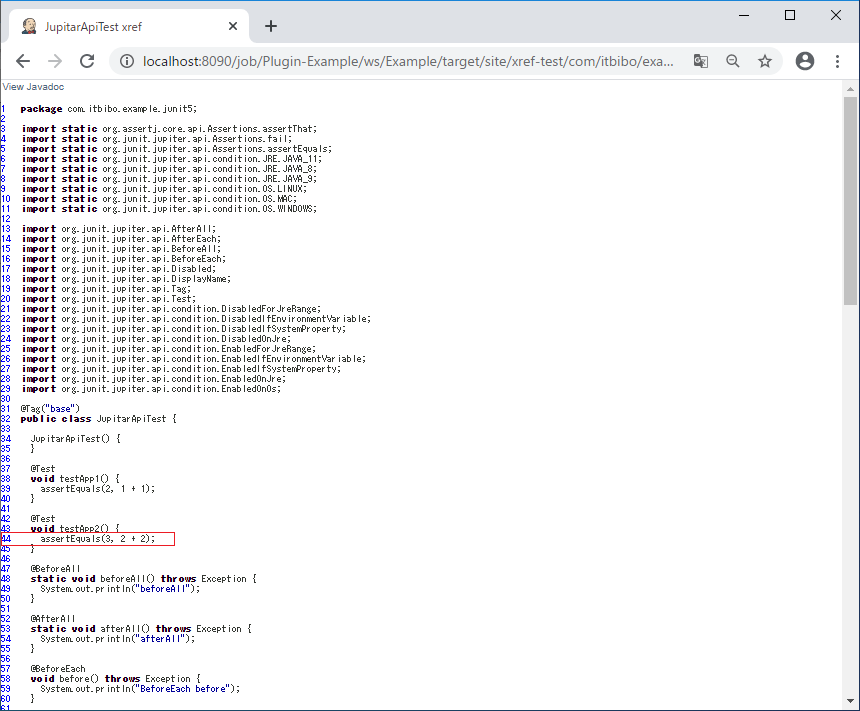
ソースコードの表示

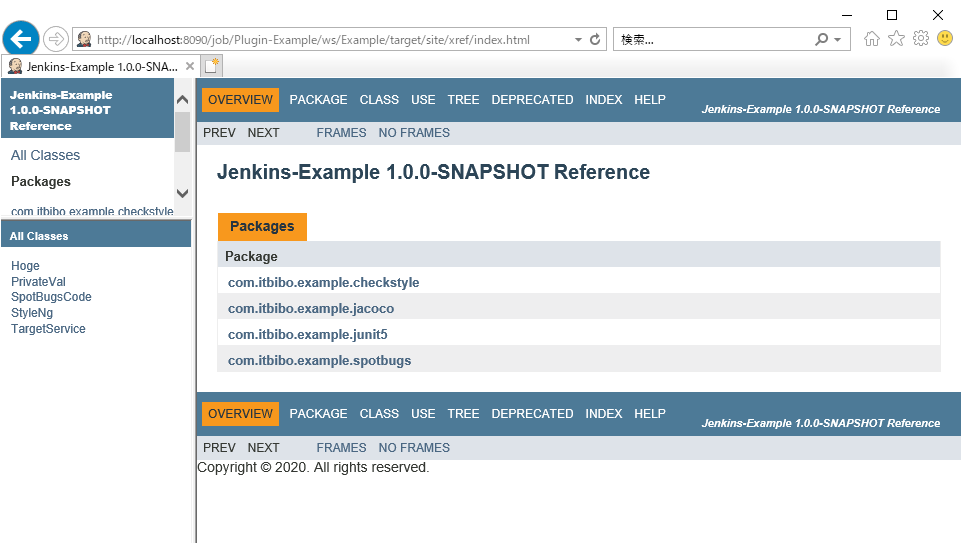
「Project Reports」の「Source Xref」を選択するとソースの一覧が表示されます。リンクを辿ってソースコードを表示することができます。
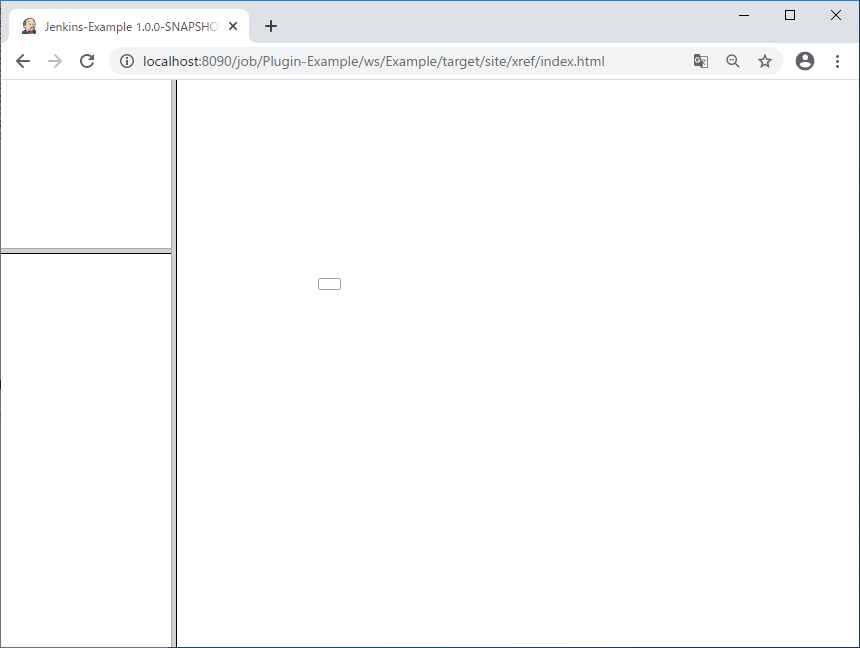
Chromeでは表示されません。。。フレームが影響しているようです。


「Project Reports」の「Test Source Xref」を選択するとテスト用ソースの一覧が表示されます。リンクを辿ってテスト用ソースコードを表示することができます。